Mobile app design can get messy if you do not follow all the design guidelines. Getting the design right will help you avoid mistakes that can lead to a messy app that does not look right or work right. Let’s get down to the nitty gritties of mobile application design and the general “don’ts” that you should take into account to create an application.
Developing a fully functional app requires discipline and attention to all the nuts and bolts that go into the creation of an interesting and intuitive mobile app.
Here are a list of don’ts:
Don’t Design Wireframes Without a Logic Flow Chart
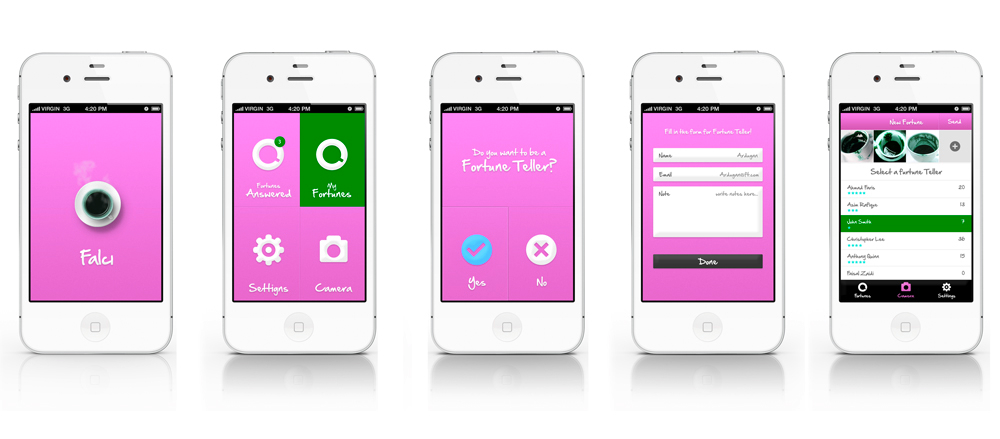
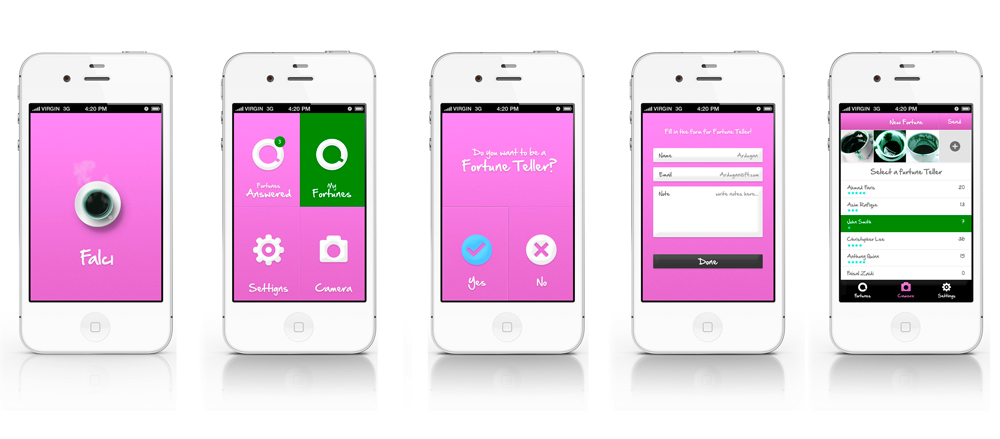
Before you begin wireframing, make sure that you have a logical flow for user interaction with the application. From simple to complex applications, make sure that you have a reasonable navigation flow ready for the designer. The key application screens should be close to the top of the navigation rather than buried beneath the navigation elements. Do not skip this important step in design.
Don’t Design With Low Resolutions
Screen resolutions of mobile devices are getting better and better. Designing for low resolution has it’s advantages, but such designs may not render well on the mobile devices. You can design for retina, high res, pixel-dense screens and then scale down. It’s always good to start with high resolution images and then scale down. It’s advisable to design with vector graphics rather than bitmaps.
Tapping with index fingers on the mobile screen is how your app is going to be used. Take into account the width of an average finger and then decide the size of the tappable area of your design. Do not pack too many buttons on the screen. It will just mix up the taps and create a mess.
Don’t go overboard with animations
All users are different and will interact with your app in different ways. So, usability testing is a must. Do not avoid this crucial step. Select a few testers and ask feedback.
Mobile apps with all the design elements appropriately included will ensure that you get it right before passing it on to the developers for further processing.
Related Articles
-
Top 4 iPhone application development myths
Whether you want to connect with millions of tech-minded people across the world or want to approach customers, whether you want to get recognized quickly or you want to promote
-
How Can iPhone Apps Loaded with iBeacons Help Businesses?
Businesses, these days, are adopting cut-edge mobile technologies in order to remain ahead of the tough competition. They are looking for better ways to improve their processes, eliminate unnecessary costs
-
How to Reduce the Uninstalling of Mobile Apps?
Have you developed an amazing mobile application for your business? Have you promoted it really well? Are you successful in getting a lot of downloads? Do you think your work