
React.js Development is the hottest topic in the software industry right now, and with good reason! React is a library developed by Facebook that has grown tremendously because of its solid corporate support and widespread interest among JS developers.
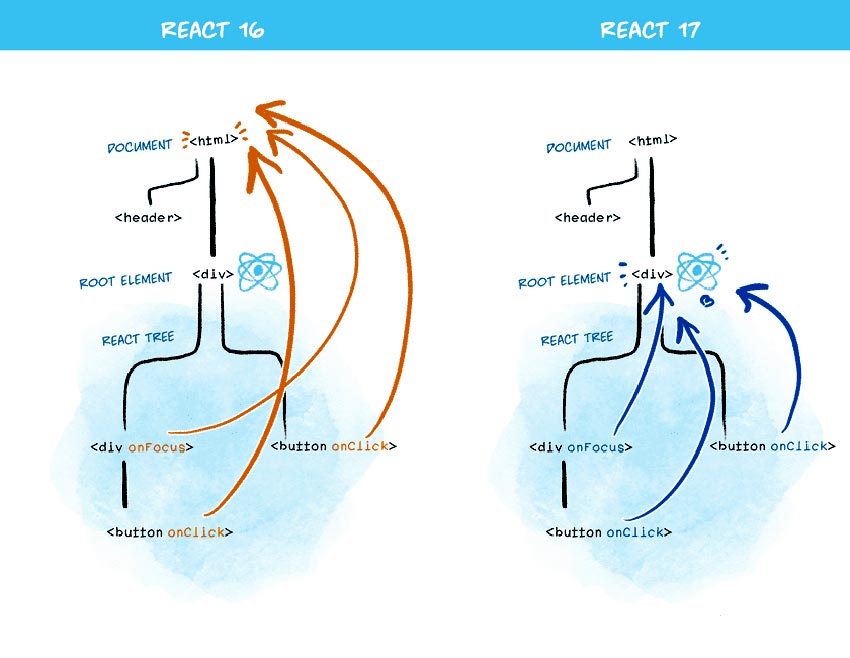
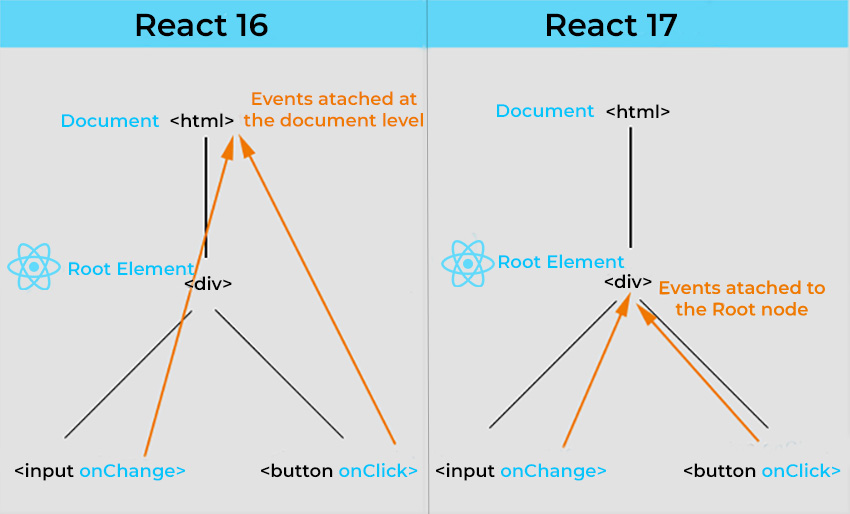
“In React v17, React will no longer attach event handlers at the document level. Instead, it will attach them to the root DOM container into which your React tree is rendered.” — React’s blog.

Learning about the new versions developed by the React team can be beneficial because:
- Deprecated code is preferable to stand the test of time rather than spending time upgrading it later.
- Being unaware of an existing bug can lead to a significant amount of frustration while attempting to debug and fix something in the framework.
- While deciding on a technology stack, the changes can help you make a better decision.

The React team, the team behind Facebook’s React application framework for building user interfaces, has announced that they will be dropping significant version numbers in favor of server-based release cycles.
The idea is to help make upgrading applications more straightforward by only having one number change per file or directory.
For example, you want an upgrade from v16 to 17 without needing gradual upgrades everywhere else on your site. This means developers who maintain older versions can still use those builds while actively supporting updates with newer ones.
What is new in React v17?
Progressive Upgrade
Upgrade React gracefully and drive adoption as you see fit. Loading two versions of React, even if one is loaded lazily on-demand, is not ideal.
For most applications, upgrading all at once is still the best option. However, the incremental update ensures that new code can be written in React 17 without affecting the legacy code for larger applications.
Import React Implicitly
There is no need to explicitly import React and manage the JSX because the React v17 compiler includes a new dependency from React-runtime that handles the JSX transformation. Your compiled bundled output will be slightly smaller as a result of this React import omission.

Import React Implicitly
There is no need to explicitly import React and manage the JSX because the React 17 compiler includes a new dependency from React runtime that handles the JSX transformation. However, your compiled bundled output will be slightly smaller as a result of this React import omission.
Handling of Events
The event handlers in React 17 will no longer be attached at the document level but will instead be attached to the DOM container where the tree was rendered from. So it is now safe to nest applications built with different versions of React. Also, if the application’s outer shell is written in jQuery but the new code inside is written in React, |thee.stopPropagation()| will prevent it from reaching the jQuery code.
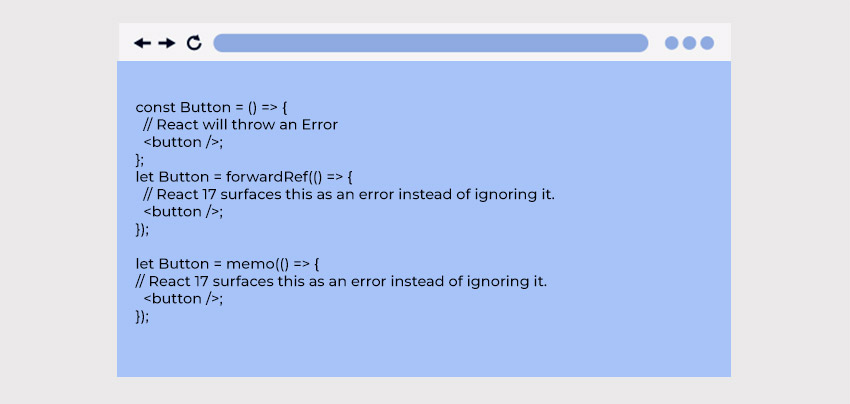
Consistent Errors for Returning Undefined
With React v17, you will no longer get an error when your Component returns undefined. In previous versions of React, components that return undefined are considered as an error. React previously only did this for class and function components but failed to check the return values from forwardRef and memo components.
The forwardRef() and memo() components are now consistent with regular function and class components. Returning an undefined from them will no longer trigger a runtime error in your app like before.

Compatibility with Browsers
The React team has introduced a few changes to the event system. The fundamental behavior that has changed is as follows:
First, the onScroll event no longer bubbles.
Internally, the onBlur and onFocus events now use native focusin and focusout events, better matching React’s existing behavior and providing more information.
Actual browser capture phase listeners are now used by onClickCapture.
Under the hood, the switch from focus to focusin is still the bubbling behavior for the onFocus event. The onFocus event has always bubbled in React, and it will continue to do so because it is more beneficial.
There are No Synthetic Events
Due to ongoing confusion and the fact that it does not improve performance, the old event pooling optimization has been removed from React. Previously, you had to call |e.persist()| to use the event or read the property you required adequately. React reused the event objects between different events for performance in older browsers and set all event fields to null in between them.


Timing of Effect Cleanup
The new version of React improves the consistency of the useEffect hook cleanup function timing. React specifically checks |setState| on unmounted components and does not issue |setState| warnings in the brief period between unmounting and cleanup. As a result, code canceling requests or intervals can almost always remain the same.
The effect cleanup function in React v17 always runs asynchronously. So, for instance, if the component is unmounting, the cleanup is performed after the screen has been updated.
Undefined Error Handling
Functions that return undefined always throw an error in React v16, owing to how easy it is to return undefined unintentionally.Initially, the behavior was limited to the class and function components. Still, with React v17, the forwardRef and memo components were added, bringing their behavior in line with that of regular class and function components. In addition, in cases where you would render nothing on purpose, null will be returned instead.
Stacks of Native Components
React 16 printed component stacks when there was an error, but they were inferior to the native JavaScript stacks. However, in React v17, native component stacks are generated using a completely different mechanism than the regular native JavaScript stacks. In a production environment, this allows us to obtain entirely symbolic React component stack traces.
There are No Private Exports
React Native’s private exports were only used in the Web project. Unfortunately, this means that older versions of React Native for Web will not work with React 17, but newer versions will. In any case, React Native for Web has a different release cycle and will adapt to this change.
React v17 serves as a link between the old and the upcoming new React. In addition, the React team recently released Zero-Bundle-Size React Server Components.The stepping stone release provides many reasons for React developers to be excited. It not only has some fantastic, revolutionary functionality that will reshape how React applications are designed, but it also builds on recently implemented functionality like Hooks with gradual improvements that allow developers to make better use of them. Also, while developing an OTT platform in React Native, you can use the same codebase across platforms such as Android, iOS, Apple TV, Android TV/AFTV, and Windows.
As a leading React native app development Services, we have assisted clients in achieving their strategic objectives on both the Android and iOS platforms. Our React Native app developers are well-versed with the most recent technologies, lean approaches, and finding the best possible solution for your development requirements. Hire our React Native developers right away.
Related Articles
-
Looking Into The New World of Virtual Reality
Manipulation of your sense organs is what virtual reality does, sounds ambiguous right? But yes that’s what virtual reality does, it just influences your senses in a manner that you
-
A Look into Message Brokers: Apache Kafka and RabbitMQ
With devices getting interconnected now, more than ever before, the communication infrastructure needs transformational shifts. The web of connected applications and devices can no longer operate at the backdrop of
-
Low-Code Trends: Why Low-Code Will Be Big in Your 2025 Tech Strategy
The year 2020 took everyone by surprise. It is no secret that the pandemic changed the way we live and work. Businesses faced a massive digital disruption. With the virus



