
Have you come across a mobile application whose buttons and displays appear out of the screen?
It is a daunting task to use such mobile apps or websites for any purpose, and hence there is a high probability that users might not revisit your app or website.
When designing websites or mobile apps, it is important to note this aspect. This is likely to be the first impression of you as a brand on your customers, and an unpleasant user experience on mobile apps can result in the loss of customers.
There are currently a million apps available in app stores. Some were successful, and others struggled in a competitive app market.
Any successful smartphone app has a common feature: All are beautiful in their looks. As a result, several people pursue software that seems appealing and feels nice in use. Often a highly visual application consists of an efficient User Experience and User Interface (UI).
The most successful mobile app developers say the app must be developed, emphasizing UX development because success starts with your mobile application.
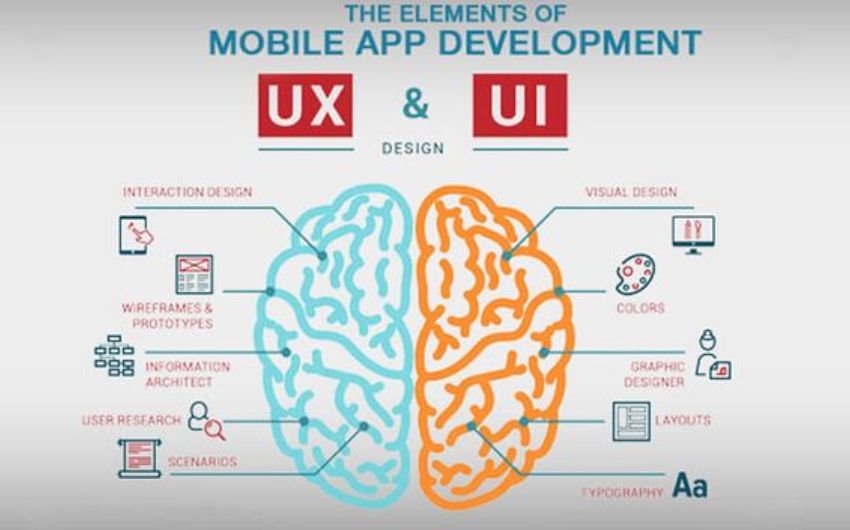
Therefore, it is necessary to understand the importance of UI/UX design in an app development process, and mobile app developers know the best about this process.
In this article, we will provide you with a better perception of UI/UX in mobile apps:
- Understanding the Design Thinking Method
- What is UX Design in Mobile Apps?
- What is UI Design in Mobile Apps?
- Difference Between User Experience and Usability
- Importance of UI/UX for Mobile Apps
- What are the deliverables of UI/UX App Design Development?
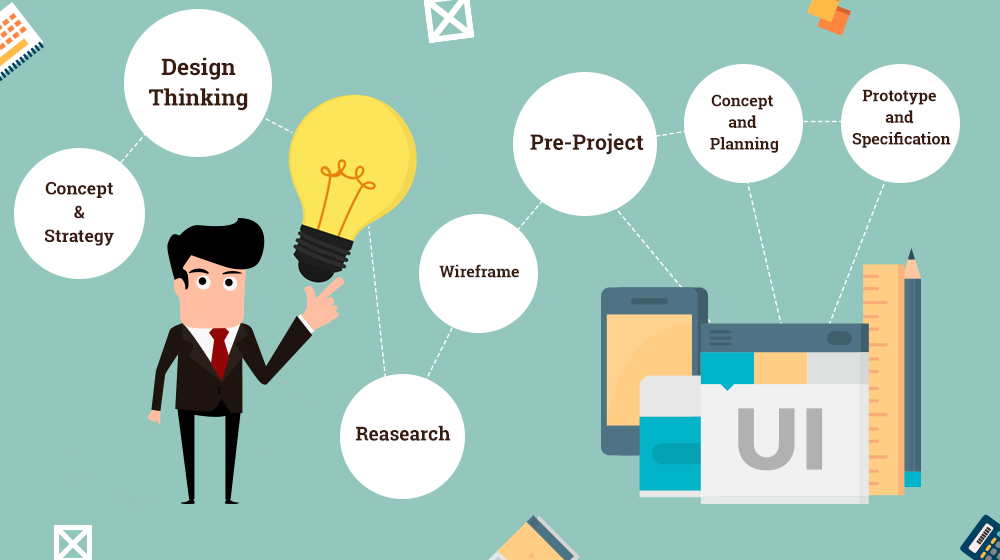
Understanding the Design Thinking Method
Design and Discovery is the first phase of a mobile app development project that covers the five key design thinking stages:
- Empathizing
- Defining
- Ideating
- Prototypes
- Testing
This design thinking methodology is iterative, flexible, and involves the collaboration between designers and users to develop mobile apps based on real people’s thoughts and feelings.

UX and Design Thinking methodologies identify the purpose of a mobile device, business objectives, and customer needs and determine the product’s ability to meet the challenges of the market.
Importance of This Method
Design thinking methods facilitate innovation by monitoring a wide variety of different solutions. The basic philosophy of designer thinking asserts that user-focused approaches to the design of products encourage innovation, leading to broader market differentiation and competitive advantage.
A critical element of developing a successful mobile application is user interaction. Therefore, UI and UX work together before you start developing.
Design Thinking Methodology is formalized to process user data to develop design solutions that meet actual user requirements.
What is UX Design in Mobile Apps?
UX means experience. UX is designed as an efficient and intuitive platform that enables users to experience an excellent experience with ease. UX principles in mobile applications aim to make customers loyal by providing an enjoyable experience.
UX determines whether the user’s user experience is successful or not in the mobile app or website. Therefore, UX designs for mobile applications have a solid complement to one another. As a result, the most useful apps have the most effective UX.
It is always important to develop an effective UX/UI design for an application. This will require extensive research to understand the user needs and problems intended for your application.
It is important that whatever your requirements are, you find the best option for the best design possible. Tell us the best design reason to use an app.
Builds Your Brand
Effective UX design improves the satisfaction level for the customers, thus creating happy clients. It makes people happy to work at companies which they enjoy. They’ll be willing to highlight features you should update so that they can be improved for future development.
This increases your credibility and builds a strong customer relationship with your brand. This will increase value for your organization and brand identity.
Helps You Understand Your Audience
Before launching Ul/UX, you need to identify customer requirements. Therefore, your design should focus on your audience so that you can attract them.
UX allows you to segment audiences, helping to understand what people are seeking. Understanding a person’s audience helps convert them into loyal customers, thus generating more sales.
It Enhances Customer Satisfaction Hence Improved ROI
The best design will give your customers engaging content and simple navigation. The customers feel satisfied with the service you provide.
Client satisfaction is guaranteed if you are always referred to another app and increases the number of customers. Aside from this, they can be loyal and return customers, thereby increasing ROI.
Save Time and Money
If you use the best UX design; there should be no problem for the customer to experience your software.
The best products will never need frequent upgrades, thus making it cheaper and quicker to develop and improve your product. However, upgrading involves a lot of investments and may cost you a lot of money.
What is UI Design in Mobile Apps?
UI stands for User Interface and is the path users interact with mobile apps. The User Interface is the bridge between users and your application. A good UI design is easy, fun, and generates quick interactions among users and the app.
You can say that UI is the medium through which mobile apps, screens, and monitors connect to users. The fundamental role of the UI is to facilitate the best interaction with users.
UI designers are concerned with designing and displaying the visual elements that influence their emotional connections. However, it remains unclear what kind of user interface will establish a compelling user experience in products.
While most believe a simple interface is necessary, some arguments favor an easy user interface.
Regardless, an experienced developer has a better vision of users and a suitable UI and interactivity with users.
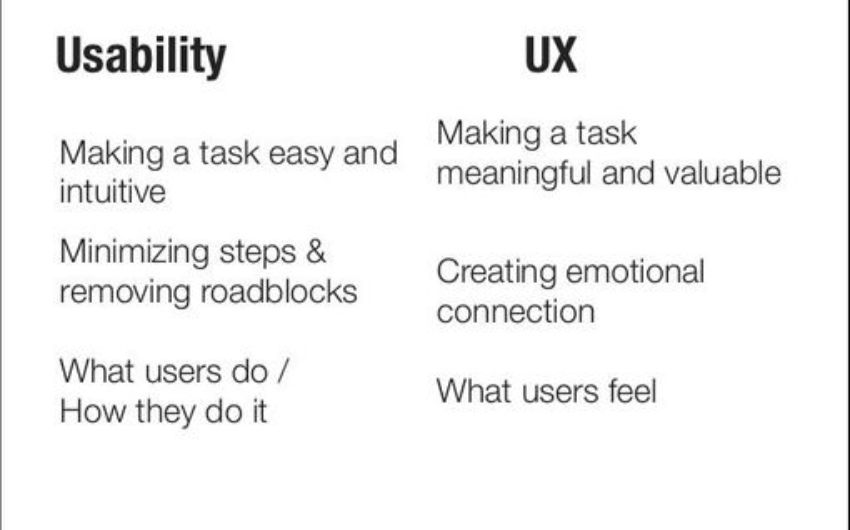
Difference Between User Experience and Usability
The term “user experience” was invented by Don Norman, who was the first to describe the importance of user-centered design. Typically called U-shaped design, UX, U-dimensional design, or UXD encompasses all aspects of the user experience affecting their perception of products.
Technical UX reflects a person’s practical experiences and valuable aspects of the interaction between machines. Mobile UX describes user perception and emotions during the interaction in the application with the user.
UX includes all aspects of the end consumer interactions with the product/service provided by companies.

User experience and usability are frequently confused when developing an app. UX focuses on user experience, while usability is user-friendly and effective interface design. Usability, however, also plays an important role in the UX in affecting the way users interact with apps.
Mobile apps should always be user-friendly, effective, and have a pleasing user experience.
Successful apps are all about delivering benefits to the user. When the user uses an app multiple times, the product is worthwhile.
Building a great User Experience starts with using design thinking methodology and identifying the target customers’ lifestyle and unmet needs. Then, design thinking can make a mobile app a success story.
Throughout the design thinking process, UX designers conduct extensive research on evaluating product ideas and their potential impact on product development. UX includes many things beyond describing a user’s opinion.
Importance of UI/UX for Mobile Apps
Understanding the importance of UX designs for UI development is necessary. However, the problem with developers focusing solely on their designs is the lack of performance of apps.

The UI design must balance function with importance, but it must happen. So how does user interface design work with user experiences?
Here’s a glimpse:
Attracts Users
A saying says, ‘A good teacher is the one who attracts a teacher to teach them what is needed for learning.’ These words are perfect to use when creating mobile applications. The design attracts the user’s attention, so the user spends more time at the site than possible. The user should nevertheless understand the site’s layouts so that it can remain on the site for longer.
The Ul/UX design was created to provide the user with an amazing initial idea. Apps must be targeted towards the targeted audience. Ideally, the audience should be satisfied with the application. Users generally avoid applications that do not give any value.
The best way to build the app for a specific user is to conduct extensive market research. Then, the app will help us understand the needs and behavior of the target audience and thus create an effective solution for their problem. When targeting a targeted audience, things to consider include but aren’t limited by the person’s past, goals, or needs.
Use a Simple Design
To increase the potential users’ interest in an iApp, design an app that provides excellent services with no input required. It also helps improve the user experience and increases loyalty to the app.
A website with lots of clutter may be complicated to navigate. It must therefore be designed simply for easy navigation.
Get Featured in App Stores
How many people like your apps depends on how many times they use them on your device. The positive comments from happy users will put SMS apps at the top of their respective lists.
To get an app featured in the App Store, review the user experience for quality UX. A feature on a list of top categories automatically attracts a website.
Creates a Good Impression
A UI design is essential to any company and creates an impression. When people go to your site, you have to hook them immediately so the user will return.
Good apps often have longer usage times, and the UX design of the application makes it possible.
Use High-Resolution Images
It would be best to use high-resolution, clear pictures for your software on any device it supports. Photographic images are usually blurry. Depending on your device, your picture can be viewed in different resolutions.
To provide high-resolution images, multiply the pixel count in images in order. For example, standard-resolution photographs are scaled in one degree compared to high-definition pictures with a scale of 2.0 to 3.0 degrees.
Large visual formats reduce distractibility and allow the user to focus on applications. However, to facilitate navigation, the application needs a systematic arrangement of the app’s content and the proper spacing to facilitate easy navigation.
Use Standard Elements
The user must be familiar enough with the application to be confident and understand it by simply adding symbols and colors.

Users will have no additional guidelines for utilizing mobile apps. So, users will find your application intuitive, thus providing an optimum user experience. Moreover, it makes the user’s app like better, so they’ll recommend it in networks.
Provide Fast Loading Speed
Speed is important when implementing a u-suite design. Users like saving time, so prefer applications with shorter loading times. In simplest terms, an app should load within seconds. The faster your website loads, the more users it loses.
Remain Uniform
Always ensure that your application design reflects all your mobile devices. A uniform app design improves user awareness of the app. User interaction is accessible in the application.
Use Few Fonts
To impress your customers, you must avoid big letters using only three sizes. Adding some fonts simplifies the application design. This way, consumers can visit your site more often and the mobile app development process is successful.
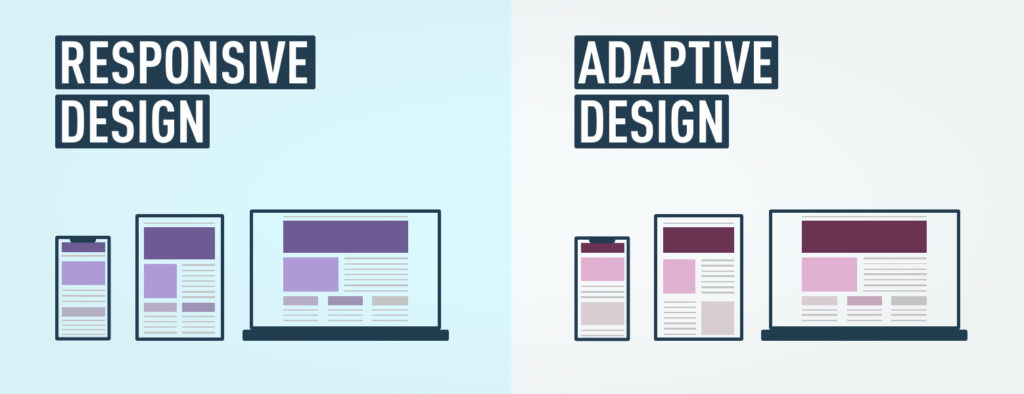
Use Adaptive UI Design
Adaptive designs allow developers to design a specific mobile device to fit all screen dimensions. In addition, an adaptable user interface enables users to adapt the system according to their context or need.

Using this adaptive design, you can solve this difficulty in designing varying screen sizes and resolutions. If your company has a reputation for being a leader in adaptive user interface design, you must also develop applications.
What are the deliverables of UI/UX App Design Development?
Every design involving a user interface must go in several phases. Throughout the UX development process, various deliverables are developed for customers. The deliverable can include better customer communication documentation, presentation, or the concepts.
Both UI and UX have distinct deliverables, this will provide you with a clearer picture of what a mobile application’s UI and its overall design are:
Interactive Prototypes
Interactive prototypes are another deliverable in UX design. Rudimentary prototypes can be done quickly and easily and save time and effort. This prototype shows the product’s functionality after a complete design phase.
This helps to improve designers’ communication. We can now look at UI design in a mobile apps development process, how it affects the UI design process for a particular application, and why.
User Journeys, Experience Maps, and User Flows
A map shows users’ attitudes towards an app’s features. The expectation, time, reaction, thought, and need are shown on the map.
User journeys are a process in which a user interacts in a specific step of the product. They are current interactions and possible interactions with a product.
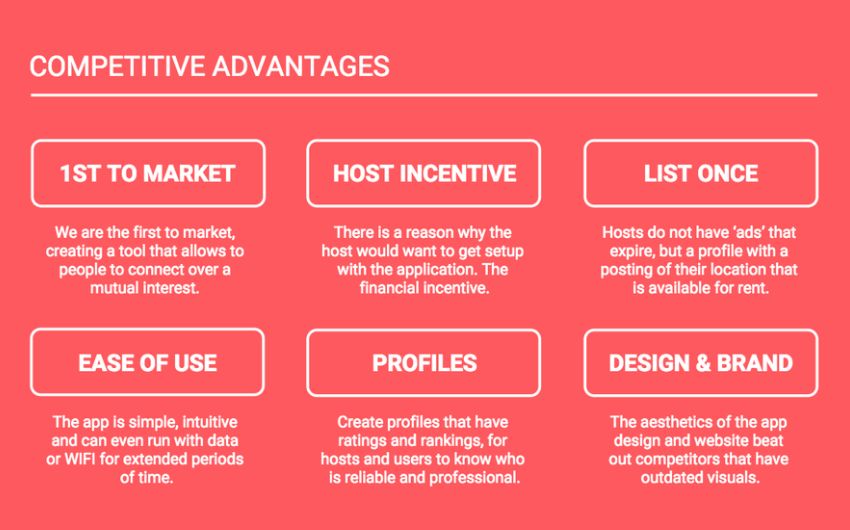
Competitive Analysis Report
Competitive analysis is commissioned to determine how well a software app competes against the other apps that you have. All efforts are wasted if the app is in a highly crowded market. The competition analysis report enables a competitor app to determine strengths and weaknesses.

Dynamic Prototyping
A second UI project deliverable is dynamic prototypes. Prototypes can improve app performance by enhancing its functionality or adding new features. In dynamic prototypes, a user interface is designed based on client requirements.
User Personas
Designers must make sure clients understand what their customers expect. Creating a buyer persona helps to understand and communicate customers’ behavior. It involves user research to identify patterns of behavior.
Mood Boards
Mood boards use innovative ideas that everyone can understand. It assists the client in understanding the project the designer is developing.
Visual Designs
Visual design helps understand elements of design. For example, the impact of elements such as photography or typography is visible in graphic design.
Final Thoughts
A detailed description and understanding of UI/UX, its importance, and deliverables showcase that it is wiser to approach a professional to get the right design.
We are right here to assist you in the android app development services and develop a flawless application for your business.
Related Articles
-
Mobile App Development Tremendously Helps To Streamline Workflow At Hospitals
Talking About Mobile App Development Tremendously Helps To Streamline Workflow At Hospitals, Mobile Applications are current era’s genies, one click and your demand are fulfilled. Every domain’s shore has been
-
What Makes Microsoft Azure the Best Platform for Building Cloud Apps?
Microsoft Azure, popularly known as Windows Azure, is a cloud computing platform used for developing, managing and hosting applications off-site. The cloud computing services are of great value for the
-
Top 5 Considerations While Selecting A Mobile Application Development Company
Mobile application development companies are numerous. It’s particularly a tedious task to locate the right one for your business. Picking just any one (amongst millions) is like gambling. All companies