Alt text is important for SEO!
For a fact, Google has stated alt text as a crucial ranking factor for SEO. Besides, while many website owners focus on keywords, meta tags, and backlinks, they often overlook ‘Alt Text.’
Besides, with the increasing rise of visual search, it’s become crucial to describe your images for web crawlers to make them relevant across SERP (Search Engine Result Page).
Alt text, short for alternative text, is a descriptive text attribute added to images on a website. It not only makes your website more accessible to visually impaired users but also plays a significant role in boosting your SEO efforts.
This article will explore the importance of alt text for SEO and provide eight practical ways to supercharge your website’s visibility through optimized alt text. We’ll cover best practices, guidelines, and useful tips to ensure your alt text drives traffic to your website, resulting in improved SERP.
Understanding Alt Text For SEO
Alt text, sometimes called alt tags or alt descriptions, is an HTML attribute applied to images on a web page. It is an alternative description when an image cannot be displayed or loaded. This small but crucial element of SEO aids your visitors in interpreting images for special users, giving them a contextual understanding of the content.

From an SEO perspective, alt text is crucial in helping search engines understand what an image is about. When search engines index your website, they cannot “see” images as humans do. Instead, they rely on the alt text to comprehend the image’s context and relevance to the page’s content.
It allows search engines to display your images in image search results, increasing organic traffic. Additionally, writing keyword-rich, well-crafted alt text lets website owners improve their chances of ranking higher in image search results.
What’s more? Alt text also contributes to web accessibility, providing valuable information to visually impaired users who rely on screen readers to navigate the web. This makes it crucial for website owners to understand alt text and implement best practices for creating descriptive and accurate text to significantly boost your website’s SEO and make it more inclusive for other users.
But, What Is Alt Textual Content?
Alt text, short for alternative text, is vital to web accessibility and SEO. It plays a crucial role in making digital content accessible to individuals with visual impairments and helps search engines understand the context and relevance of images.
This article will explore the concept of alt text in active voice, covering its definition, importance, and best practices for creating effective alt text. By the end, you will have a comprehensive understanding of the significance of alt text and how to use it to enhance your website’s accessibility and SEO.
Defining Alt Text
Alt text, also known as alt descriptions or alt tags, is a text-based attribute added to images in HTML. It is an alternative image description when it cannot be displayed or if the user’s device does not support images. Additionally, alt text is essential for screen readers, which read aloud the content of a web page for visually impaired users. By providing descriptive alt text, website owners ensure that visually impaired users can perceive the context of the images on the page.
The Importance Of Alt Text
Accessibility & Inclusion
One of the primary reasons for using alt text is to ensure web accessibility. Visually impaired individuals often rely on screen readers to navigate the internet and consume content. Without alt text, these users would miss out on the valuable information conveyed through images, making the website less inclusive. Alt text bridges this accessibility gap by providing a text-based description of the images, allowing visually impaired users to comprehend the content fully.
SEO Benefits
Beyond its accessibility advantages, alt text also significantly impacts SEO. Search engines like Google and Bing cannot interpret images like humans. Instead, they rely on alt text to understand the content and context of the images. Using relevant keywords and descriptive alt text can improve website owners’ chances of ranking higher in image search results. This, in turn, increases the website’s visibility and organic traffic.
Web Accessibility
Alt text is essential for making websites accessible to visually impaired individuals. Screen readers, used by visually impaired users, read aloud alt text, enabling them to understand the content and context of images on a webpage. Without alt text, visually impaired users would miss out on valuable information conveyed through images, hindering their browsing experience and inclusivity.
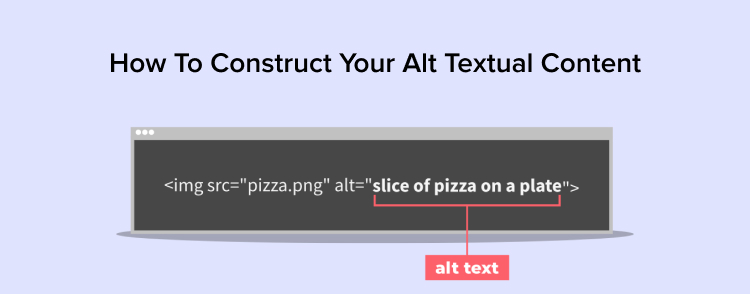
How To Construct Your Alt Textual Content
Correctly constructing your alt text is essential for web accessibility and search engine optimization (SEO). Alt text provides a descriptive and concise summary of images, ensuring visually impaired users can understand their context while allowing search engines to interpret the content. Follow these steps to structure your alt text effectively:

Identify The Purpose Of The Image:
Before writing alt text, understand the purpose of the image. Ask yourself why the image is included on the page and what information it conveys. Is it purely decorative, or does it provide valuable content?
Be Descriptive & Accurate:
Write a descriptive and accurate alt text that conveys the image’s content and function. Use clear and concise language to help visually impaired users and search engines understand the image’s context.
Use Relevant Keywords:
Incorporate relevant keywords that align with the image and the surrounding content. This helps improve the image’s visibility in search engine results without compromising accessibility.
Keep It Short:
While being descriptive, strive to keep your alt text brief. Aim for a length that provides sufficient information without overwhelming screen reader users.
Avoid Redundancy:
Avoid repeating information already present in the image’s filename or surrounding text. Alt text should complement the existing content, not duplicate it.
Don’t Start with “Image of” or “Picture of”:
Avoid starting alt text with generic phrases like “Image of” or “Picture of.” Instead, begin with the subject or context of the image itself.
Provide Context:
Provide context within the alt text if the image is part of a larger process or contains relevant information. Explain how the image relates to the surrounding content.
Use Proper Punctuation:
Ensure that your alt text is grammatically correct and uses proper punctuation. This makes it easier for screen reader users to comprehend the content.
Use Alt Text for Decorative Images:
For purely decorative images that don’t add meaning to the content, use an empty alt attribute (alt=”). This tells screen readers to ignore the image.
Alt Text For Image Links:
If the image is used as a link, make sure the alt text indicates the destination or purpose of the link. Describe the action users will take when activating the link.
Be Mindful of Length:
Screen readers can take some time to read the alt text. Be mindful of the length, especially for complex images. Longer descriptions may be appropriate, but avoid being overly verbose.
Test & Verify:
Always test your alt text with screen readers to ensure it works as intended and accurately conveys the image’s content. Additionally, verify that alt text displays correctly when images are not visible.
Examples of Well-Constructed Alt Text:
Example for an Image of a Red Apple:
Alt Text: “Red apple with dew drops on a wooden table.”
Example of an Image Link to a Product:
Alt Text: “Shop now: Women’s running shoes in various colors.”
Example for an Infographic:
Alt Text: “Infographic showing statistics on renewable energy consumption.”
How To Transcribe Words Into Your Alt Text
Transcribing words into your alt text involves accurately describing the content of an image using text. This process is essential for web accessibility, as it allows visually impaired users using screen readers to understand the images on your website.

Additionally, well-crafted alt text improves your website’s search engine optimization (SEO) by providing relevant information to search engines. Here’s a step-by-step guide on how to transcribe words into your alt words effectively:
Analyze The Image:
Before writing alt text, carefully examine the image to understand its purpose and content. Identify the key elements, objects, or actions depicted in the image.
Summarize The Content:
Compose a concise summary of the image’s content. Consider what information is most crucial for someone who cannot see the image to understand its significance in the page’s context.
Be Descriptive:
Use descriptive language to provide a clear and vivid picture of the image. Avoid using generic phrases and instead opt for specific and detailed descriptions.
Use Relevant Keywords:
Incorporate relevant keywords related to the image’s content and the surrounding text on the page. This can help improve the image’s visibility in search engine results.
Keep It Short and Concise:
While being descriptive, keep your alt text concise. Aim for a length that provides enough information without being too lengthy for screen reader users.
Avoid Repetition:
Avoid repeating information already available in the image’s filename, caption, or surrounding text. Alt text should complement the content, not duplicate it.
Provide Context:
Provide context within the alt text if the image is part of a process or illustrates a specific point. Explain how the image relates to the surrounding content.
Use Proper Punctuation:
Ensure that your alt text is grammatically correct and uses proper punctuation. This makes it easier for screen reader users to understand.
Alt Text for Decorative Images:
For purely decorative images that don’t convey information, use an empty alt attribute (alt=”). This tells screen readers to ignore the image.
Test With Screen Readers:
Always test your alt text with various screen readers to ensure it works as intended and provides valuable information to visually impaired users.
Examples of Transcribing Words into Alt Text:
Example of an Image of a Beach Sunset:
Alt Text: “Vibrant beach sunset with palm trees and gentle waves crashing on the shore.”
Example for a Chart or Graph:
Alt Text: “Bar chart depicting quarterly sales figures for 2023.”
Example for an Image of a Person Working on a Laptop:
Alt Text: “Businesswoman typing on a laptop in a modern office setting.”
Example of a Product Image:
Alt Text: “Red velvet cake with cream cheese frosting and fresh strawberries.”
Example for an Infographic:
Alt Text: “Infographic showing the steps to create a successful marketing campaign.”
How To Write Alt Text For SEO?
Effective alt text involves finding the right balance between descriptive content and keyword optimization. Here’s a step-by-step guide on how to write alt text for SEO:

Be Descriptive: Describe the Image Accurately
When writing alt text, focus on concisely and accurately describing the image. Consider the image’s content, function, and context within the page. A well-written alt text should convey the image’s essence to someone who cannot see it.
Keep it Short and Sweet
While being descriptive is essential, avoid writing long paragraphs as alt text. Aim for brief, to-the-point descriptions that capture the image’s essence without overwhelming screen reader users.
Use Keywords Wisely
Integrate relevant keywords naturally into your alt text, but avoid keyword stuffing. Remember that alt text is meant to be descriptive, not an opportunity for excessive keyword optimization.
Avoid Repetition
Ensure that the alt text doesn’t repeat the same information already present in the image’s file name or surrounding text. Repetitive content provides little value and can be seen as spammy by search engines.
Use Proper Punctuation
Alt text should be grammatically correct, properly using punctuation and capitalization. This not only improves accessibility but also demonstrates professionalism.
Don’t Use “Image of” or “Picture of”
Avoid generic phrases like “Image of” or “Picture of” in your alt text. Instead, focus on conveying meaningful information about the image.
Alt Text Best Practices For SEO
To maximize the SEO potential of your alt text, consider implementing the following best practices:

Be Specific and Relevant
Provide precise descriptions that relate directly to the image’s content and purpose on the page. Specificity helps search engines understand the image better and display it in relevant search results.
Incorporate Long-Tail Keywords
Long-tail keywords are more specific and targeted phrases that users will likely search for. Incorporating these keywords into your alt text can enhance your chances of ranking higher for niche searches.
Contextualize Images with Surrounding Text
Ensure that the alt text aligns with the surrounding text and the overall theme of the page. Consistent context reinforces the image’s relevance and improves SEO.
Prioritize Important Images
If your web page contains multiple images, focus on writing alt text for the most critical images first. This ensures that the most relevant images are prioritized in search engine rankings.
Avoid Keyword Stuffing
While using keywords in the alt text is essential, avoid overstuffing it with excessive keywords. Keyword stuffing can lead to a negative user experience and harm your website’s SEO.
Use Alt Text for Decorative Images
For purely decorative images that don’t convey specific information, use empty alt attributes (alt=”). This informs screen readers to ignore the image, preventing redundant or irrelevant content.
Utilizing Alt Text For eCommerce SEO
For eCommerce websites, optimizing alt text becomes even more critical. Well-optimized alt text can drive more traffic to product pages and increase the likelihood of conversions. Here are some specific strategies to leverage alt text for eCommerce SEO services:

Incorporate Product Descriptions
In eCommerce, alt text can be an additional space to include product descriptions and features. Describe the product’s color, size, and unique characteristics to provide potential customers with valuable information.
Add Key Product Information
Include essential product information such as brand name, model number, and specifications. This helps users searching for specific product details find your offerings more easily.
Use Alt Text on Product Thumbnails
Product thumbnails are often the first images users encounter. Optimize the alt text for these thumbnails to increase the likelihood of users clicking through to the product page.
Leverage Alt Text for Image Sitemaps
Create an image sitemap that includes optimized alt text for all product images. Submit the sitemap to search engines to improve image indexing and website visibility.
The Role Of Alt Text In Local SEO
For local businesses targeting specific geographic locations, alt text can be crucial in local SEO efforts. Implement the following alt-text strategies to enhance local search visibility:

Geotag Images
Geotagging involves embedding geographical information in image metadata. When applicable, include geotags in your images to associate them with specific locations, boosting local search relevance.
Mention Local Keywords
Incorporate local keywords into the alt text, especially when describing images of products, services, or events specific to a particular region.
Highlight Local Landmarks
If your business is closely associated with local landmarks or recognizable locations, mention them in the alt text to establish a stronger connection with the local community.
Optimize Alt Text for Mobile Users
Local searches are often performed on mobile devices. Ensure your alt text is mobile-friendly and provides valuable information to users.
Alt Text For SEO In Competitive Industries
In highly competitive industries, every advantage counts. Optimizing your alt text can provide that edge over your rivals. Here’s how to make the most of alt text in competitive markets:
Conduct Competitor Analysis
Study your competitors’ alt text strategies to identify areas where you can outperform them. Look for opportunities to differentiate your content and make it more appealing to users.
Focus on Unique Selling Points (USPs)
Highlight your unique selling points in the alt text to attract users looking for specific features or benefits that set you apart from competitors.
Test and Iterate
SEO is an ongoing process, especially in competitive niches. Continuously test and iterate your alt text to find the most effective combinations for improved rankings and visibility.
Collaborate with an SEO Consultant
Consider hiring an SEO consultant in NYC with expertise in your industry. They can provide valuable insights and tailor alt-text strategies to suit your business’s needs.
The Impact Of Alt Text On Image Search
Image search is a powerful tool for driving traffic to your website. Optimized alt text can significantly impact your image search rankings. Here’s how to make the most of image search through alt text:

Use High-Quality Images
High-quality images are more likely to rank well in image search results. Combine these images with well-crafted alt text to increase their visibility.
Implement Image Schema Markup
Schema markup helps search engines understand your content better, including image information. Implement image schema markup alongside optimized alt text to enhance image search relevance.
Monitor Image Search Performance
Regularly monitor your image search performance to identify top-performing images and adjust alt text strategies accordingly.
Leveraging Alt Text for Social Media
Social media platforms provide an excellent opportunity to drive traffic to your website. When sharing images on social media, ensure your alt text is optimized for maximum impact:
- Write Shareable Alt Text: Craft alt text that encourages social media users to share your images, leading to increased visibility and engagement.
- Include Calls to Action (CTAs): Incorporate subtle calls to action in your alt text to prompt users to visit your website or engage further with your content.
Conclusion
Optimizing alt text for SEO is a relatively simple yet powerful technique to boost your website’s visibility and search engine rankings. By following best practices, integrating relevant keywords, and understanding the specific needs of your industry, you can supercharge your alt text SEO efforts.
Whether you run an eCommerce website, a local business, or compete in a crowded market, optimizing alt text can significantly drive organic traffic and improve your online presence. Remember, alt text is not just about SEO; it also makes your website more accessible to all users, including those with visual impairments.
By combining SEO best practices with a commitment to accessibility, you can create a more inclusive and successful online presence. Take the time to craft meaningful alt text for your images, and you’ll reap the rewards of increased visibility and improved search engine rankings.
Investing in eCommerce SEO services and working with an experienced SEO consultant in NYC can further enhance your alt text strategies and overall SEO efforts, ensuring your website stands out in the competitive digital landscape.
FAQs
How does alt text improve SEO?
Yes, you can improve your SEO with alt text. Adding descriptive keywords to your image tags may make it easier for Google and other search engines to comprehend what the image is about. This will enable your photographs to appear in image search results and help your content rank slightly higher. The image-tagging procedure can be laborious and time-consuming.
What is the difference between alt text and image ID?
While image IDs offer more information, alt text provides the user with the most crucial information. For instance, alt text may mention a puddle on the floor, while image description might mention that the puddle is orange juice and is in the center of the floor.
Can image title and alt text be the same?
Title and alt tags have distinct purposes; the alt tag serves as a text field for the image’s description, while the title tag serves as the image’s companion. Screen readers for persons with visual problems and image ranking tools both employ alt tags to describe pictures.
Is image alt text metadata?
Screen readers for the visually challenged and search engines can read text descriptions of online pictures via alt tags. They frequently incorporate text that may appear on the picture or a brief synopsis of the graphic as a recommended practice.
How do I embed alt text in an image?
Right-click the item and select Format photo from the Format Picture menu to add alt text to a shape, chart, photo, or SmartArt graphic. Select the Layout and Properties icon in the Format Picture section. Next, pick Alt Text. Give your object a title, then a description.
How to remove alt text from an image?
Select “Edit Alt Text” from the drop-down menu by performing a right-click on the picture or object. Remove the alt text description in the Alt Text box that displays on the right side of the screen. The alt text for the picture or object will be deleted when you click “Close” to close the Alt Text box.